Untuk memodifikasi template, tentu kita harus memahami bahasa HTML (http://werbach.com/barebones/barebone_id.html) namun kita tidak perlu memahami semuanya, karena akan memakan banyak waktu. yang kita perlukan hannya kode apa yang kita butuhkan untuk dapat memodifikasi template tersebut. sebaiknya sebelum kita memilih template, kita harus memilih template mana yang lebih mudah untuk dimodifikasi, contohnya saya donlot template dari http://www.themescook.com dengan alasan tema di sana lebih mirip layout blogspot (bisa di add gadget).
Permasalahannya template tersebut tidak bisa di rubah ukuran (baik posting ataupun gadgetnya) sesuai keinginan, dan warnanya pun tidak bisa dirubah. Mungkin karena saya yang belum paham bahasa HTMLnya, tapi hal itu tidak membuat saya menyerah. seperti analogi tukang service, untuk mengetahui apa yang rusak dia butuh alat. nah kita yang ingin merubah template kita juga butuh alat, yaitu pixel rule dan color snifler.
Color snifler untuk mengetahui kode warnanya, setelah kita tau kode warna tersebut, kita masuk dah ke edit HTML, kita find (CTRL F) kemudian liat nilai yang sesuai. Setelah ketemu, berarti kode tersebut yang menunjukan warna target kita, gantilah dengan apa warna yang kita inginkan. nah untuk merubah lebarnya kita perlu pixel rule, namun biasanya angka yang di tunjukan memiliki selisih, pixel rule tersebut baikya di gunakan hanya untuk mengira-ira saja. untuk mengetahui kode perubahan lebarnya kita gunakan 'width' sebagai kata untuk mencarinya, kemudian kita cari angka yang mendekati pixel rule tersebut. setelah ketemu, kita ganti nilainya. nah kalau ternyata tempate kita berubah setelah kita ganti nilainya, berarti di area tersebut memang untuk menganti atau memodifiakasi template, baik warna maupun hurupnya. biasanya ada kata Variable definitions di atasnya, jadi kita gonta gantilah nilai yang ada di sana. mudah bukan?
Loh ko saya tidak menunjukannya secara detail, paling tidak mengunakan contoh? ya memang, karena saya juga bukan ahli HTML, alasan kedua setiap template download berbeda cara memodifikasinya, jadi anda harus temukan sendiri. Namun saya akan menunjukan satu metode yang saya peroleh untuk merubah atau menambahkan add gadget pada template download an. saya download dari themscook template kemudian ada box yang terkunci dan tidak bisa di rubah untuk kolom 'searchnya' hal tersebut sangat menggangu karena begitu di coba ternyata searchnya tidak bekerja opimal seperti bawaan blog, makanya saya ingin merubahnya. carannya, saya cari kata 'search' di edit HTML.
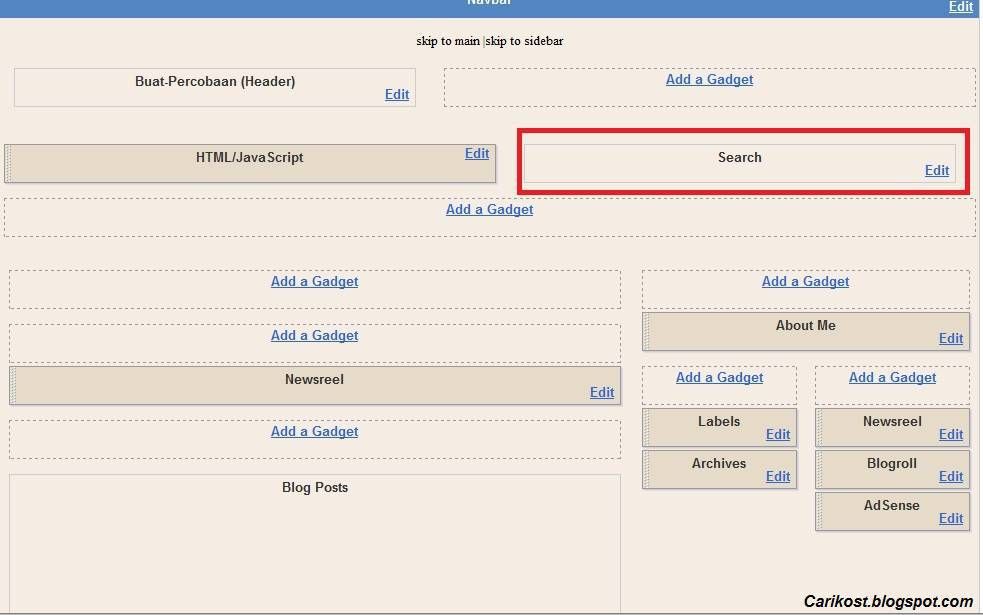
1. cari kata searchSekarang liat hasilnya, kotak search yang tadinya terkunci bisa di buka dan di ganti gadget yang kita inginkan. dan sebelum merubah rubah HTML usahakan kita selalu punya backup nya. akan lebih baik kita punya satu lagi blog untuk percobaan, jadi kita coba coba disana setelah sudah mengerti baru kita coba di blog utama kita.
3. cari sampai kira kira di bawah, terdapat kode div id='menu-bar' di atasnya.
2. perhatikan kode HTML sebelumya di menu
3. terdapat kode locked='false' sedangkan di search locked='true'
4. kita ganti 'true' dengan 'false'
5. simpan