Terus terang pertama kali melihat daftar isi milik blog orang lain saya merasa terkejut, ko bisa ya orang bikin seperti itu. Namun ternyata selidik punya selidik berkat bantuan mbah googel akhirnya saya juga bisa membuat daftar isi seperti mereka, dan saya akan membaginya pada anda. terutama pada Blog Keperawatan yang telah merequestnya.
Disini saya terus terang bukan ahlinya, saya tulis disini supaya saya tidak lupa akan apa yang telah saya lakukan pada blog saya sehingga suatu saat saya melakukan perubahan maka saya tau apa saja yang pernah saya rubah. Atau paling tidak tulisan ini berguna bagi pengunjung yang ingin membuat daftar isi seperti saya.
Yang perlu di perhatikan, daftar isi ini dibuat pada Postingan, bukan pada gadget atau widget. di dalam postingan ada pilihan edit HTML, kemudian isikan kode berikut ini di dalamnya.
<style type="text/css">
/*Outer Border
------------------*/
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
/*Label Color and Background
------------------*/
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
/*Latest Post Info
------------------*/
.new{color:#FF5F00;font-weight:bold;font-style:italic}
/*Post Title List
------------------*/
.postname{font-weight:normal;background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<br />
<div id="toc">
<script src="http://www.geocities.ws/drieant/Daftar-Isi-Abu-Farhan.js" type="text/javascript">
</script>
<script src="http://carikost.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Perhatikan warna merah di ganti dengan alamat blog agan, setelah itu terbitkan atau publish. dan lihat hasilnya. dan jangan lupa untuk membaca bagaimana merubah template hasil download-an. Trimakasih.
Update (9 April 2012),
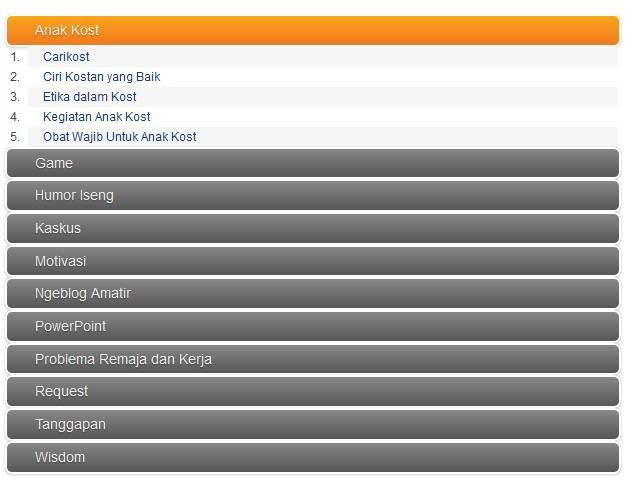
entah mengapa file js (javascripnya) tidak berfungsi sehingga kode saya ganti seperti di atas, dan tidak seperti tampilan yang ada di gambar. Namun berfungsi dengan baik file untuk tampilan Daftar isinya, seperti milik saya yang ada di Tile. Saya akan mencoba mencari tau kenapa dan mengapa, nanti hasilnya saya akan upadate kembali.
Update (10 April 2012),
Akhirnya ketemu juga file ala abu farhan, seorang teman yaitu http://rohis-facebook.blogspot.com ternyata menyimpan filenya dan ternyata masih berfungsi. jadi saya masukan di sini. semoga bisa di terapkan pada blog saudara. trimakasih
Update (9 April 2012),
entah mengapa file js (javascripnya) tidak berfungsi sehingga kode saya ganti seperti di atas, dan tidak seperti tampilan yang ada di gambar. Namun berfungsi dengan baik file untuk tampilan Daftar isinya, seperti milik saya yang ada di Tile. Saya akan mencoba mencari tau kenapa dan mengapa, nanti hasilnya saya akan upadate kembali.
Update (10 April 2012),
Akhirnya ketemu juga file ala abu farhan, seorang teman yaitu http://rohis-facebook.blogspot.com ternyata menyimpan filenya dan ternyata masih berfungsi. jadi saya masukan di sini. semoga bisa di terapkan pada blog saudara. trimakasih